JQuery is becoming popular in the design community because it could transform a web page from being dull to being attractive and entertaining making it one of the most powerful tools for web designing. Lightbox is a plugin for jQuery and is considered to be one of its most amazing features. It is used to overlay pictures and videos on the current page through the power and flexibility of jQuery´s selector. The images it display use the modal dialogs and are very easy to implement.
Here are the different variations of lightbox plugins that could make your website more friendly, eye-catching and interactive. Our collection of Remarkable jQuery Lightbox Plugins that’s very much useful for your next design project. Check them out.
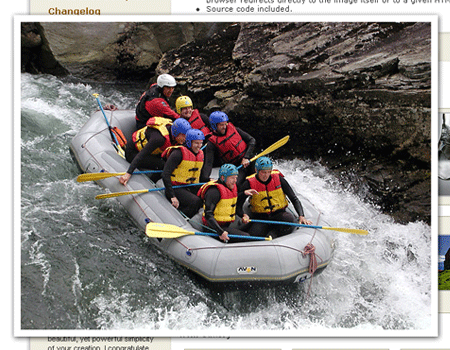
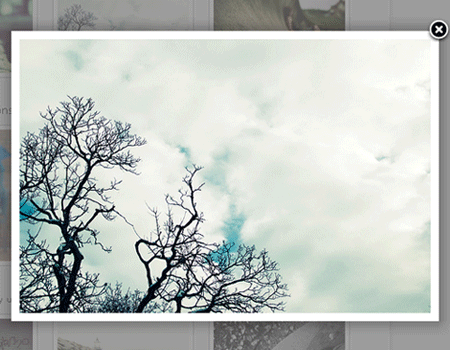
Highslide JS

Highslide JS is a brilliant thumbnail viewer written by Torstein Hønsi.
Visit Site
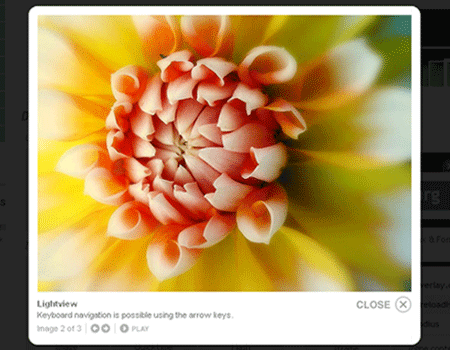
Lightview

Lightview was built to change the way you overlay content on a website.
Visit Site
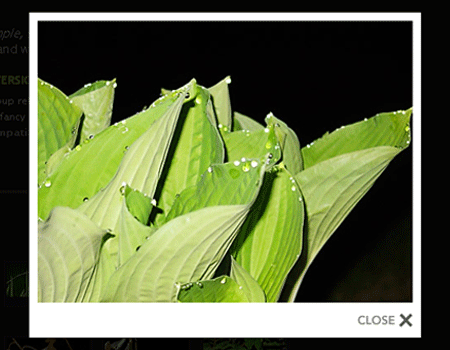
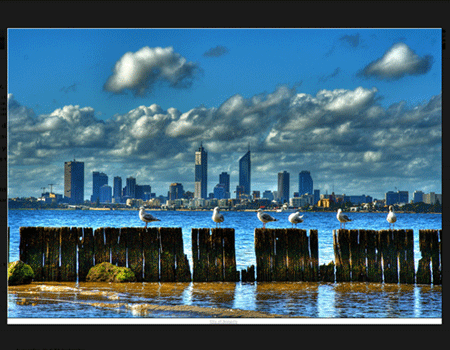
Lightbox 2

In Lightbox 2, the images are presented in a slick window while the rest of the page is being darkened to make the site look professional.
Visit Site
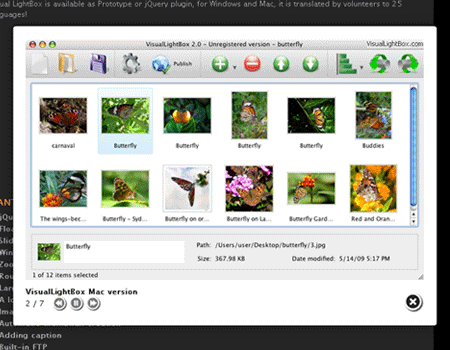
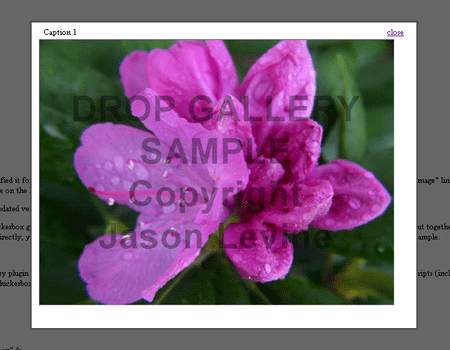
Visual jQuery Lightbox

Visual jQuery LightBox is a free wizard program that enables you to easily generate picture photo album, lightbox gallery with a nice Lightbox-style overlay effect, in a few clicks without writing a single line of code.
Visit Site
Slightly ThickerBox 1.7

Slightly ThickerBox is the upgraded version of Cody Lindley’s Thickbox script. It can pop-up windows for movies, images and external content and can group these contents together.
Visit Site
Picasa Lightbox

Picasa Lightbox is a WordPress plugin that enables you to add Picasa images to your WordPress posts and pages without using any custom tags.
Visit Site
jQuery Lightbox (Balupton Edition)

jQuery Lightbox (Balupton Edition) is a modal window image viewer that displays an image on the same page simply and elegantly.
Visit Site
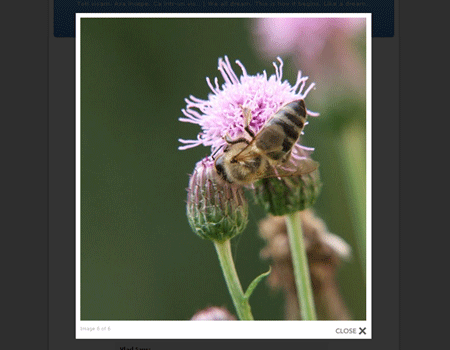
slimbox2

Slimbox 2 is popularly known to be the visual clone of Lightbox 2 script by Lokesh Dhakar that was written using the jQuery javascript library instead of the MooTools javascript framework.
Visit Site
FancyBox

FancyBox is a plugin that uses jQuery to overlay images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.
Visit Site
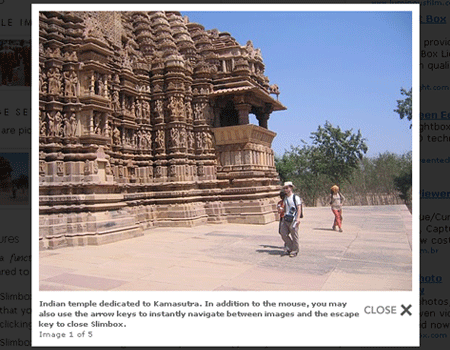
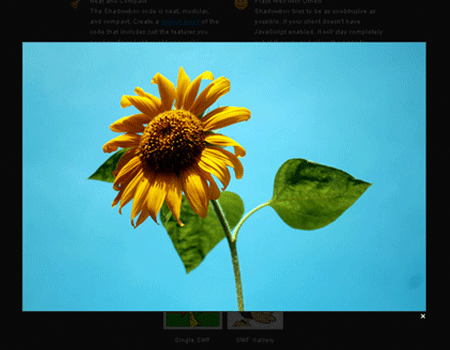
Shadowbox

Shadowbox an online media viewing application for viewing images, video, Flash and other content in a modal window.
Visit Site
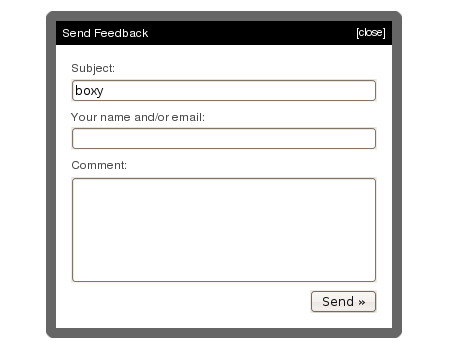
Boxy

Boxy is a Facebook-style dialog box for jQuery with support for tweening the sizes and dragging.
Visit Site
Pirobox

In Pirobox, the built image galleries and slideshows will be presented using modal windows.
Visit Site
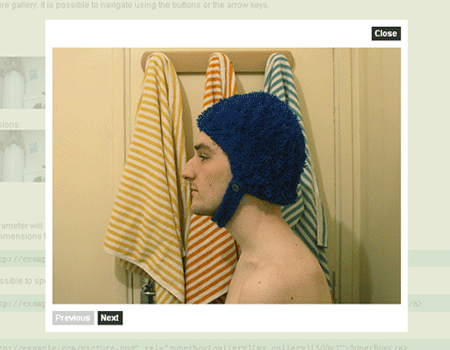
jQuery Superbox

jQuery Superbox is a plugin for jQuery only that enables you to create easily customizable modal windows like lightbox effect.
Visit Site
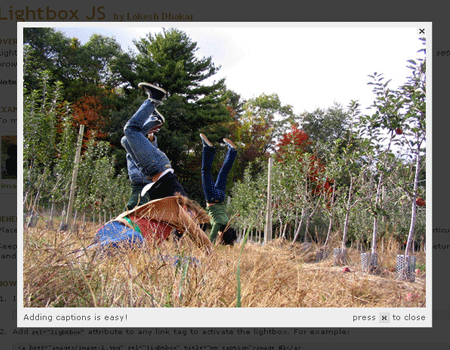
Lightbox JS

Lightbox JS is a simple, unobtrusive script used to overlay pictures on the current page. It’s a snap to setup and works on all modern browsers.
Visit Site
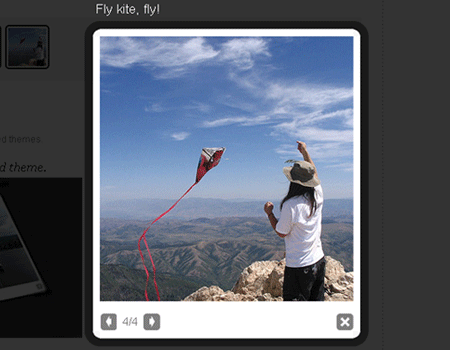
prettyPhoto

prettyPhoto is a clone of jQuery lightbox that also supports videos, flash, YouTube and iFrames aside from images.
Visit Site
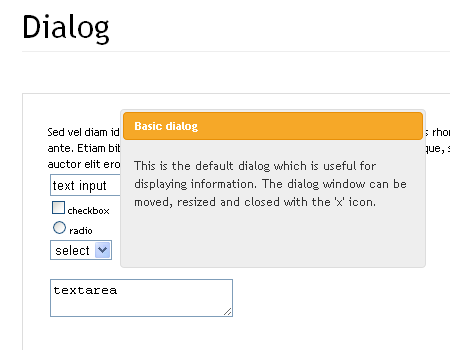
Dialog

Dialog is a top-level window which consists of a title bar and a content area in which it can be moved, resized and closed with the ‘x’ icon by default.
Visit Site
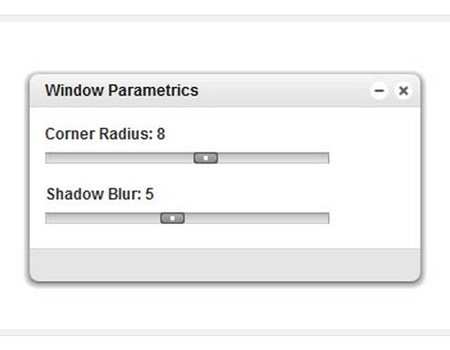
Mocha UI Library

Mocha UI is a web applications user interface library built on the Mootools javascript framework.
Visit Site
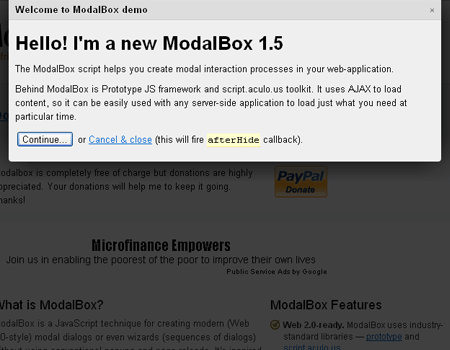
ModalBox

Inspired by Mac OS X modal dialogs, ModalBox is a JavaScript technique used to create modern (Web 2.0-style) modal dialogues or even wizards (sequences of dialogues) without the use of conventional popups and page reloads.
Visit Site
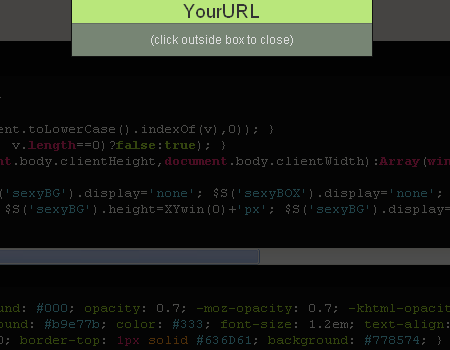
Sexy Box

Sexy Box is a small JavaScript utility that enables you to create a basic “lightbox” or “thickbox” interface using HTML masking.
Visit Site

Thanks for sharing this article..very usable !
Great list, thanks for sharing..
I am a web developer and this information is priceless! Thanks for sharing the ideas.
excellent collection. Thanks