CSS is one of the choices for designers in creating websites for some reason like it is so easy to optimize for the web and search engines. But sometimes, coding takes a lot of time especially if you’re not too familiar with it. So in order to save your time and effort, we’ve looked for css editors that you can use. These online CSS editors offer to aid you in editing or changing your CSS online for free. They are simple to use and has less hassle, because you can actually view the progress you are making while editing.
In this next article, we were able to come up with 20 Free Online CSS Editors For Web Designers. These will surely aid designers in performing their job effectively. Feel free to stream through them and choose the online CSS editor that may serve you well.
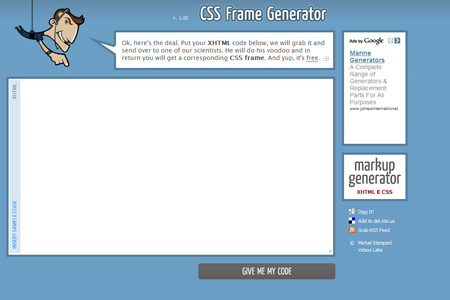
CSS Frame Generator

Markup Generator is a simple tool created for xhtml/css coders that aids you in editing your html code, and aids you in speeding up your work.
Visit Source
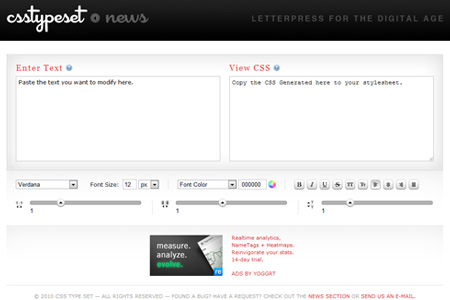
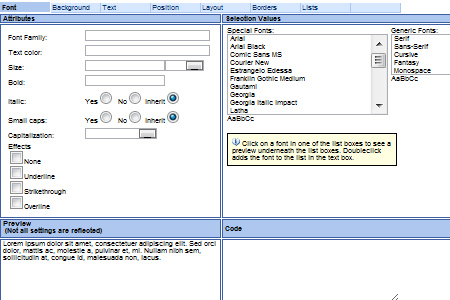
CSS Type Set

CSS Type is set is a popular editor among web designers. You can place text and change the color, fonts, size and copy the CSS code right from there.
Visit Source
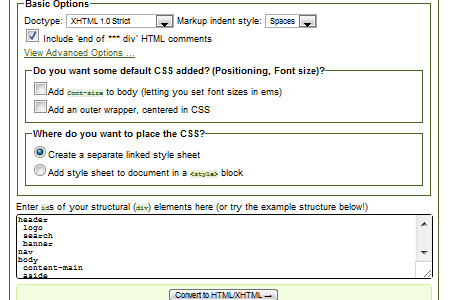
Markup Maker

Markup Maker takes a simple list of page IDs that you enter and converts it to a valid XHTML/HTML document and also includes HTML5 support.
Visit Source
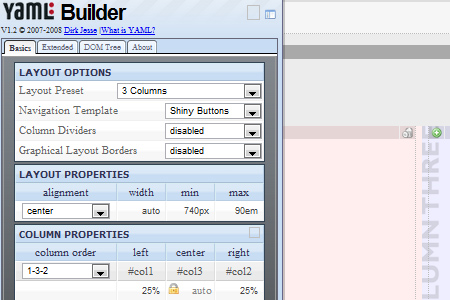
YAML Builder

Can be used for multi-functional layout. It is an XHTML/CSS compatible framework for modern floated layouts.
Visit Source
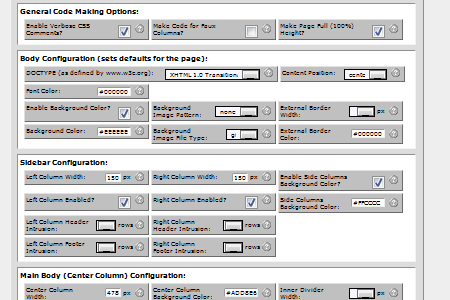
CSS Source Ordered 1-3 Columned Page Maker v2.90

CSS Page Maker is a multi-functional layout. The user can select from various Doctypes to use, allows multiple header and footer rows and many other cool features.
Visit Source
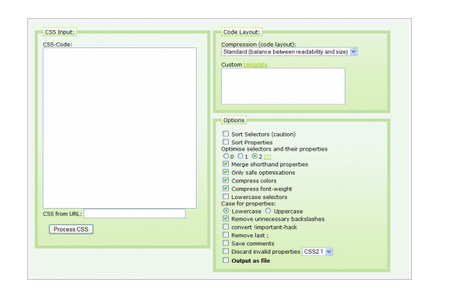
Clean CSS

Clean CSS is a great CSS optimizer and formatter. It actually takes your CSS code and makes it cleaner and more concise.
Visit Source
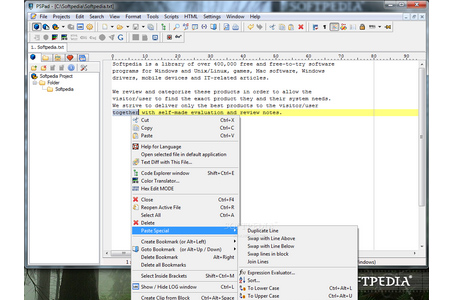
PSPad 4.5.5 Build 2395 Beta / 4.5.4

PSPad is a powerful programmer’s editor that features syntax highlighting, HTML previewing and has a lot of formatting functions.
Visit Source
Typetester

Typetester is an online application for comparison of the fonts for the screen. As new fonts are bundled into the operating system, the list of the common fonts are updated.
Visit Source
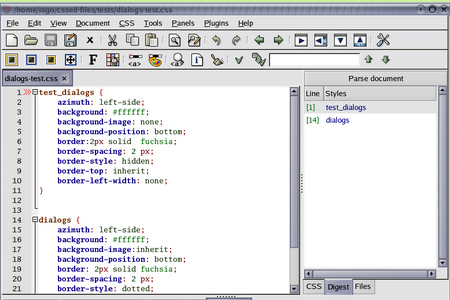
Eledicss

Eledicss is a CSS2 editor implemented as a server-side PHP script. It also allows editing CSS files using a web browser.
Visit Source
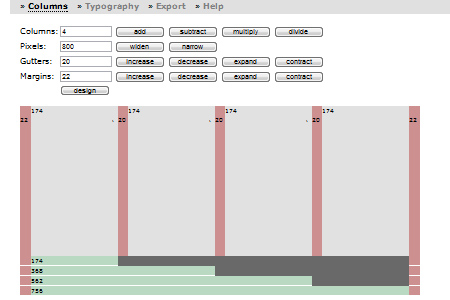
Grid Designer

Grid Designer offers you to create different types of grid layout with the help of the existing one functionally.
Visit Source
Make Template

This PHP-HTML-CSS template generator creates a two column layout with both a header and a footer.
Visit Source
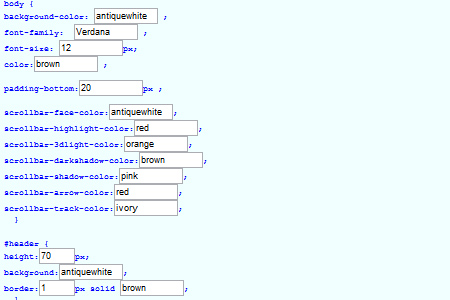
CSSMate

CSS Mate allows you to change multiple fonts, text color, color, border and lists.
Visit Source
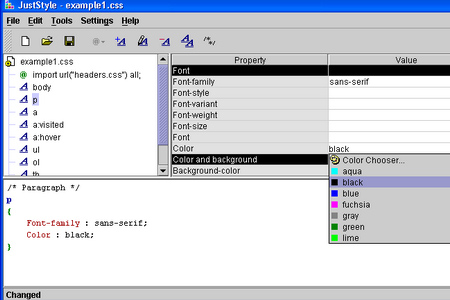
JustStyle CSS Editor

JustStyle is a free CSS editor that is full-featured but easy to use. It is a specialized style sheet development that features everything that is needed to develop and deploy cascade style sheet.
Visit Source
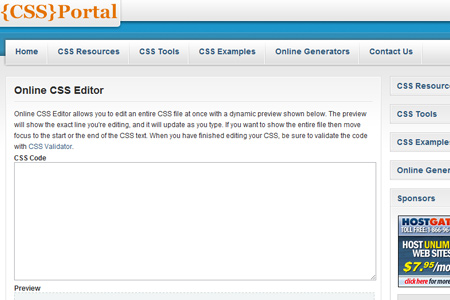
Online CSS Editor

Online CSS Editor allows you to edit an entire CSS file at once with a dynamic preview shown on thier website. It will updat you as you type, showing you the entire line that you’re editing.
Visit Source
CSSED

CSSED is a free editor that features syntax highlighting and validation, MDI notebook based interface, quick CSS properties and values insertion, auto-completion and dialog-based insertion of CSS complex values.
Visit Source
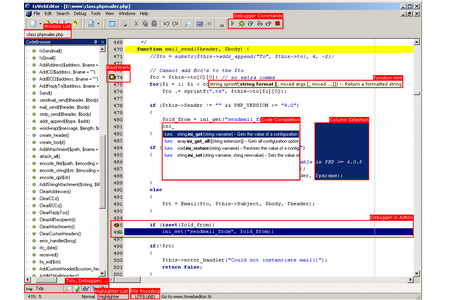
TS Webeditor

TS Webeditor is an editor for HTML, PHP, CSS and many other languages. It displays the soudce code colored (syntax highlight), code hint for functions and a lot more.
Visit Source
iconico
![]()
This CSS Editor allows you to edit an entire CSS file at once with a dynamic preview shown on the site. The preview will show you the exact line you’re editing, and wil update as you type.
Visit Source
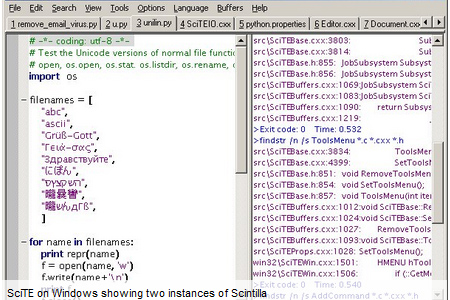
Scintilla

Scintilla is a free source code editing component. It includes features that is useful when editing and debugging source code.
Visit Source
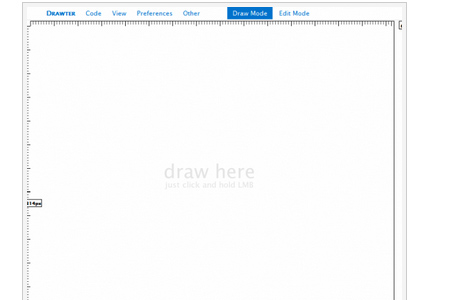
Drawter

Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to draw on your website’s code and it runs on every single web-browser making it really useful.
Visit Source
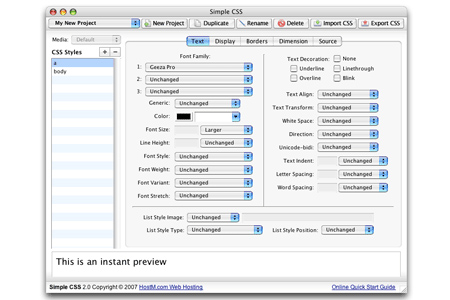
Simple CSS

Simple CSS is a free CSS editor that allows you to create Cascading Style Sheets from scrath, and/or modify existing ones, using familiar point-and-click interface.
Visit Source

Very helpful, thanks!
useful for web designers and developers. thanks for sharing
Thanks for share 🙂
Thank you. This is really something to have allt his so well put. Thank you.
very useful and the good thing is that you have to install the application on your pc thank you very much …
Hi,
All we at codeanywhere just integrated a full featured online CSS editor, which enables you to edit CSS files in Visual and text mode.
Please do check it out our Online CSS editor @ https://codeanywhere.net/css-editor and let us know what you think.
Cheers