It is very important for web designers to update and upgrade their website from time to time to boost the effectiveness of their site and most especially to protect their business from destructive attacks done by hackers. With the development of HTML5 and CSS3 technologies, web designers and web developers are now able to improve their websites effectively and easily as these tools bring many new syntactical features. HTML5 is a better version of HTML4 that is helpful in building websites. It includes features like separate background threads to do processing, video implantation without separate plug-in or codec, canvas element to present graphics and images on the fly, can have applications to access email offline, etc. CSS3 is the latest style sheet format used for adding style to web pages in different markup languages. These two versions are predicted to make the work of web development simple.
Here is our list of Great Tools, Resources and Guides for HTML5 and CSS3 that can help you master the new features of these new technologies. Try to check. These tools might helpful in the future.
font_dragr

Font Dragr is an HTML5/CSS3 powered web app used to test custom fonts. This program enables you to drag and drop the fonts into the web page for you to preview the font that will be presented in multiple browsers.
Visit Site
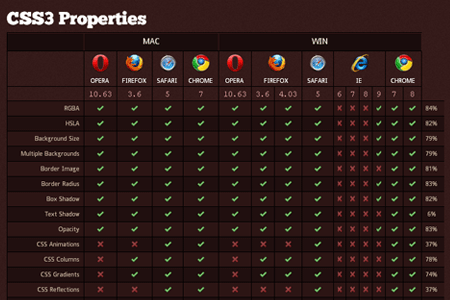
Web Designers’ Browser Support Checklist

Web Designers’ Browser Support Checklist contains web browser support on HTML5 and CSS3.
Visit Site
Modernizr

Modernizr is a small and simple JavaScript library that enables you to use emerging web technologies such as CSS3 and HTML5 features while the fine level of control over the older browsers are maintained.
Visit Site
CSS3 Transforms

CSS3 Transforms enables you to rotate, scale, skew and convert HTML elements with CSS 3. You will be able to customize 2D transforms and animations once you open the website.
Visit Site
The Power of HTML5 and CSS3

Power of HTML5 and CSS3 is an article which contains everything about HTML5 and CSS3 and its advantages.
Visit Site
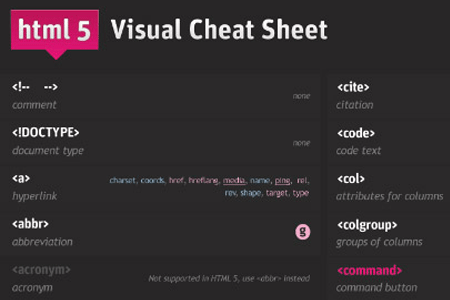
HTML5 Visual Cheat Sheet

HTML5 Visual Cheat Sheet is a practical visual cheat sheet for web designers and developers that contains all HTML5 tag and attributes.
Visit Site
5 Techniques to Acquaint you with CSS 3

5 Techniques to Acquaint you with CSS 3 includes new new CSS3 features.
Visit Site
Sizzle

Sizzle is a selector engine designed for the JavaScript library jQuery.
Visit Site
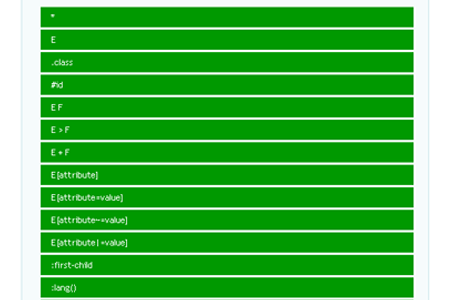
CSS3 Selectors Test

CSS3 Selectors test is an amazing tool that will let you determine the compatibility of your browser with CSS selectors.
Visit Site
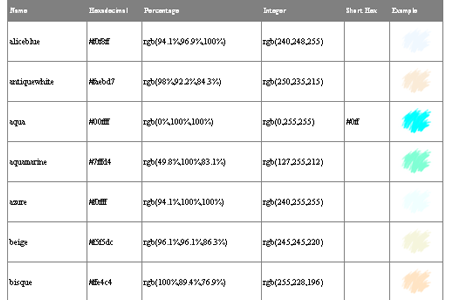
CSS3 Color Names

CSS3 Color Names includes the list of 147 different colors by names (17 standard colors plus 130 more) along with their RGB and hexadecimal values.
Visit Site
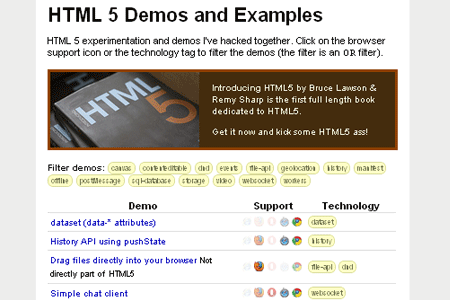
HTML5 Demos and Previews

HTML5 Demos and Previews includes beautiful HTML5 demos and examples, new features and browser support.
Visit Site
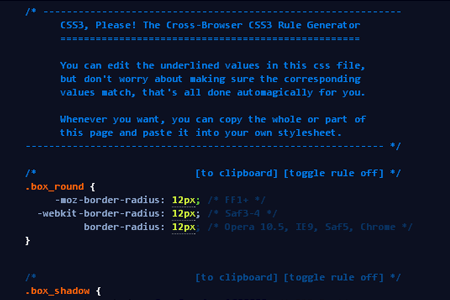
CSS3 Please!

CSS3 Please! is a handy cross-browser, CSS3 rule generator tool that allows the designers to enter one value and have this set automagically for each vendor-specific prefix, in which the corresponding values are generated automatically.
Visit Site
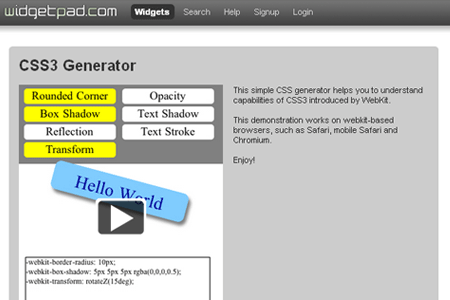
CSS3 Generator

CSS3 Generator is a tool that enables you to create and costumize multiple CSS3 effects. All you need to do is to scroll the drop-down menu, choose the the effect you want to customize and the CSS3 will do the rest.
Visit Site
HTML5 Gallery

HTML5 Gallery is a great collection of sites using HTML5 markup.
Visit Site
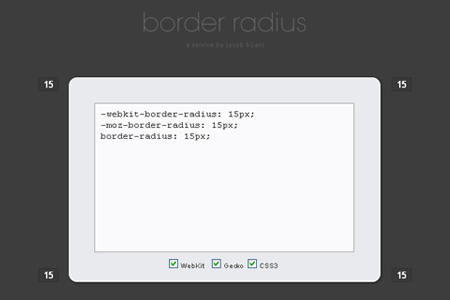
Border Radius

Border Radius allows web developers to give borders rounded corners.
Visit Site
CSS Template Layout Module

CSS Template Layout Module includes everything about CSS (Cascading Style Sheets) and opportunities that it offers.
Visit Site
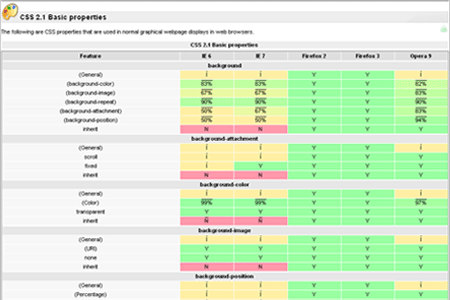
Web Browser CSS Support

This file is a part of the web browser standards support document which contains detailed information about CSS support in major web browsers.
Visit Site
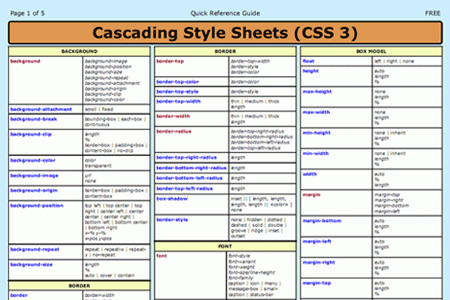
CSS3 Cheat Sheet

The complete list of all the properties, selectors’ types and allowed values in the current CSS 3 specification from the W3C are included in this downloadable PDF file.
Visit Site
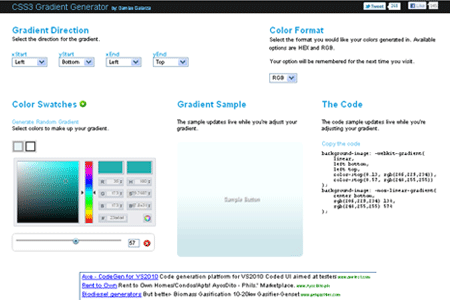
CSS3 Gradient Generator

CSS3 Gradient Generator is a tool designed to create the CSS needed to get various gradient results in block elements such as Safari or Google Chrome, or the Firefox 3.6 beta.
Visit Site

This is surely a great list of HTML5 and CSS3 resources, thanks buddy..
great list of resources very helpful..thanks
I’ve tried some of these html5 and it came out well..thank you so much guys !
whoooo… helps me a lot…thanks!!!