CSS (Cascading Style Sheet) is a style sheet language used by website developers in creating website styles and layouts. Up to present, CSS continues to prove its worth and usefulness in web development. Today, CSS3 gives you wonderful new features which are mostly compatible for cross browser usability and may give web development a new look. These features include new options for border styles, colors, text effects and many more. By the time you master how to use CSS3, you can achieve a consistent look of your website and also gain more control to your style and layout.
In our next post, we have gathered 25 Helpful CSS3 Tutorials and Techniques. This collection will guide you in learning and understanding how to use and play with CSS3. They are all for free so why not check them out. These tutorials may give you the knowledge to have the edge in the world web development.
Bounce in Box Plugin jQuery

In this tutorial you will learn how to make and present a message box.
Create a Vibrant Digital Poster Design with CSS3

Learn how to construct a vibrant digital poster design with the use of CSS3.
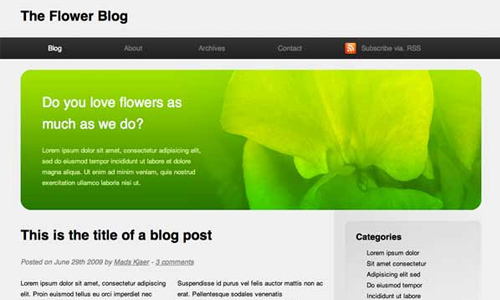
HTML 5 and CSS 3 the Techniques Youll Soon be Using

Using the next generation techniques in CSS3 and HTML, you will be able to make a blog page.
How to Create Inset Typography with CSS3

The tutorial shows how to construct an inset type and a popular text treatment.
Accordion Menu CSS3 Transition

With the help of CSS3 transition you will be able to create an accordion menu.
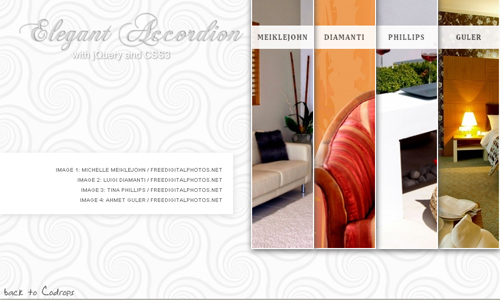
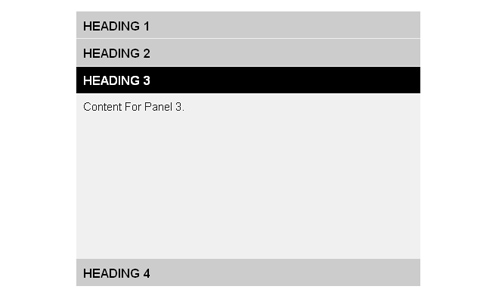
Elegant Accordion with jQuery and CSS3

This tutorial teaches you how to make an elegant accordion for content.
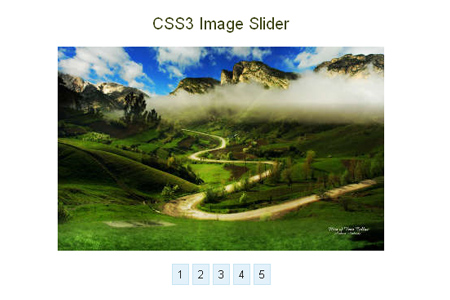
Image Slider Pure CSS3

Create an image slider in this tutorial with the help of CSS3.
Cross Browser Pure CSS3 Vertical Accordion

Make a cross browser with CSS3.
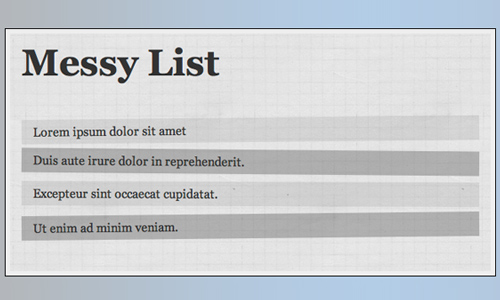
Create a Cool Messy List with CSS3 and Nth Child

In this tutorial you will learn how to make a cool messy list with CSS3.
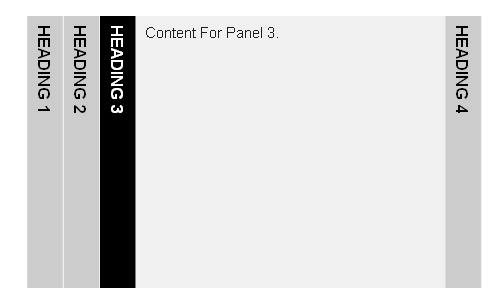
Cross Browser Pure CSS3 Horizontal Accordion

Learn how to create a cross browser pure CSS3 horizontal accordion.
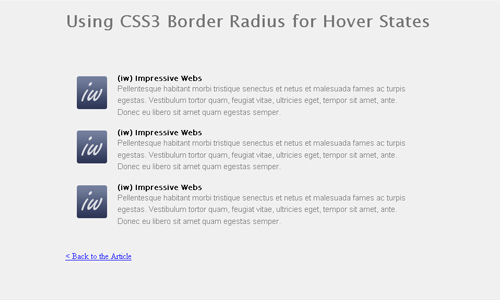
CSS3 Border Radius Hover

Using CSS3, you will be able to create a border radius hover.
Create a CSS3 Call to Action Button

The tutorial teaches you how to construct a call to action button.
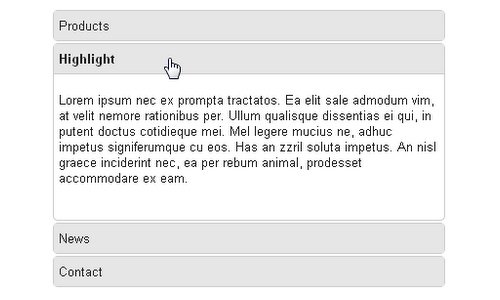
Dynamically Highlight Content Wikipedia CSS3

Using little Javascript solution in this tutorial, you will be able to make a highlight content wikipedia CSS3.
Carbon Signup Form

Build a carbon signup form using progressive enhancement.
jQuery Quickie Colourful Rating System with CSS3

Learn how to construct a jQuery quickie colourful rating dystem with CSS3.
Create a Color Changing Website Using CSS3

With this tutorrial, you will be able to make a simple web page using CSS3 transitions.
Create a Speech Bubble Tooltip Using CSS3 and jQuery

In this tutorial, you will be shown how to construct a speech bubble tooltip using CSS3 and jQuery.
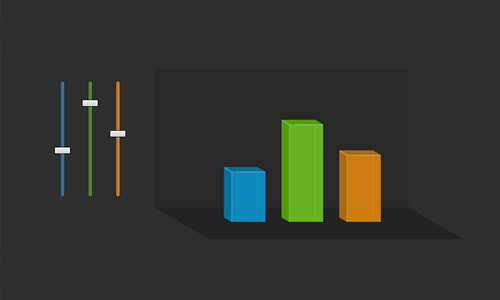
Colorful Sliders jQuery CSS3

Using the new transformation features and jQuery, you will be able to create a three dimensional dynamic slider effect.
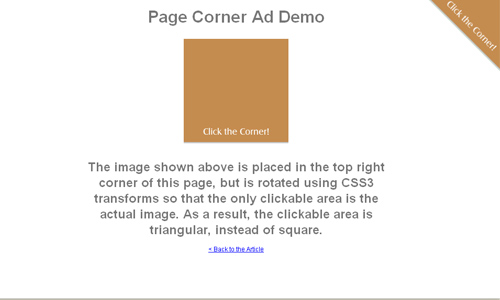
Page Corner Ads CSS3

This tutorial shows you how to construct a page corner ads using CSS3.
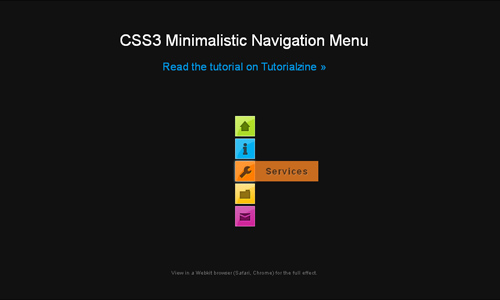
CSS3 Minimalistic Navigation Menu

Create a minimalistic navigation menu with CSS3.
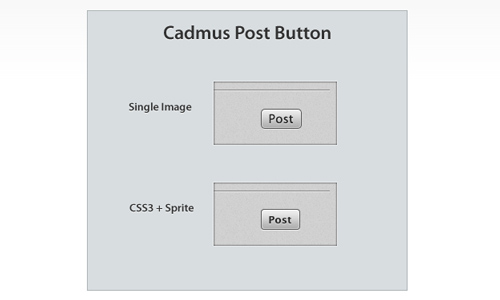
Creating a Realistic Looking Button with CSS3

Learn how to make a realistic looking button using CSS3.
Practical CSS3

This tutorial will demonstrate some practical aspects of CSS3 and provide realistic, resources,advise, examples and a compatibility guide.
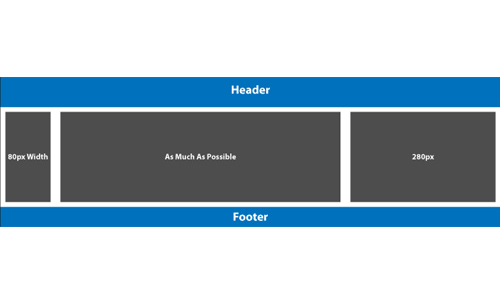
Hybrid Column Layout

With this tutorial you will be able to construct a hybrid column layout.
CSS3 Glow Tabs

The tutorial shows you how to make glow stabs with CSS3.


the future’s looking neaat! 🙂
I really like this..Thanks for sharing. It can become very useful for website developers.
love this dishes.
Great list! We have a few CSS3 tutorials are our site too! We would love to share them, with your readers as well. They might find them useful!
http://www.admixweb.com/2010/05/27/experiment-realistic-ipod-with-css3/
http://www.admixweb.com/2010/03/08/how-to-create-a-fancy-image-gallery-with-css3/
http://www.admixweb.com/2010/03/16/creating-an-animated-css3-horizontal-menu/
http://www.admixweb.com/2010/05/12/creating-a-bubble-coda-style-with-css3/
very nice list…will use it on my next project..thanks 🙂
great collection!
very helpful css..thank u for posting 🙂
Great list. CSS3, bring it on!
Glad it help guys.
@Holly – Nice tutorials. Sorry if missed it 🙂
Excellent list. It is good for all the beginners who started learning HTML5 and CSS3. thanks for sharing.
Hey, great post.
hey its helpful
Keep it up and in a new year : ]
hj, great post.