With the many new features and impressive functionalities brought about by CSS3, it now changes the way new designers and the more experienced front-end developers use to design websites. Implementing some features of CSS3 is fun especially when you are playing with CSS3 animation. Motion-based functions that are normally delegated to Javascript will be performed in this new feature.
In today’s post, we gathered few tutorials on making animations using CSS3. Please take note that this will only take effect if you are using a WebKit-based browser like Safari, Mobile Safari or Google Chrome. Mozilla and Internet Explorer are not that advanced yet to support this feature.
If you are serious about web design, try to check at these 28 Tutorials on Amazing and Innovative Animations Made with CSS3. Learn how to write CSS and the techniques used in making these animations. Feel free to leave a comment if you want to give more tutorial examples related to this topic.
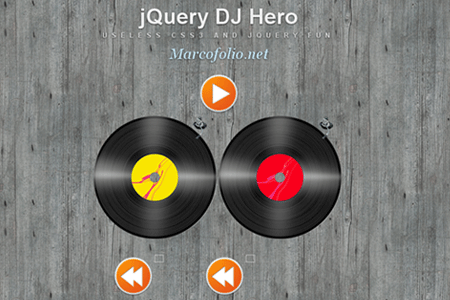
jQuery DJ Hero CSS3 and jQuery Fun

In this tutorial, you will learn how to create two records that are spinning with the combination of CSS3 and jquery and with the help of on-screen controls.
Visit Site
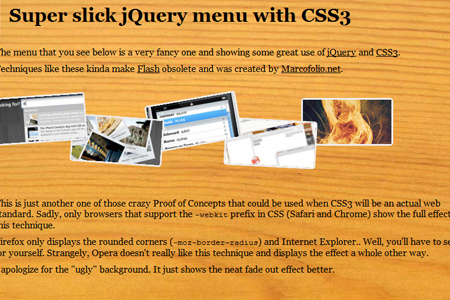
Super Slick jQuery Menu with CSS

In this tutorial, you will be able to make a Slick Jquery Menu from a combination of CSS3 and JQuery.
Visit Site
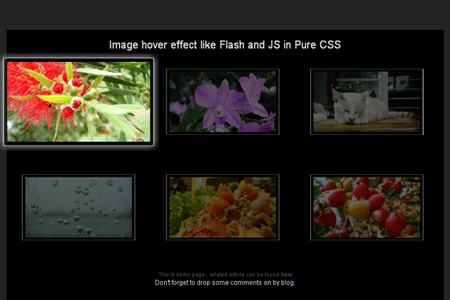
Sexy Image Hover Effects using CSS3

In this tutorial, you will use CSS transform transition and CSS features to rotate the image by just clicking the small image.
Visit Site
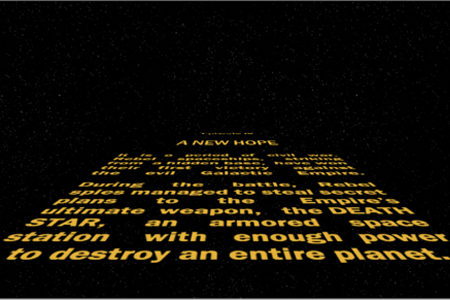
Yellow “Star Wars” Opening Text Crawl Tutorial

In this tutorial, you will know how to make a Star Wars opening crawl by using HTML & CSS.
Visit Site
3D Animation Using Pure CSS3

In this tutorial, you will be able to create a 3D animation using pure CSS3 with the help of perspective, transform and transition properties.
Visit Site
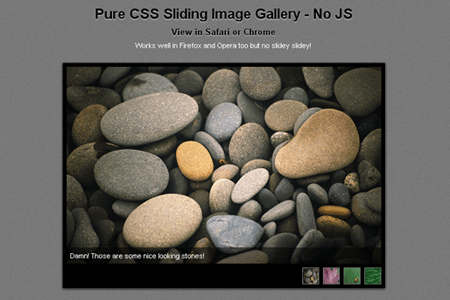
Pure CSS Sliding Image Gallery

In this tutorial, you will learn how to get one image to slide in while the current image slides out.
Visit Site
CSS3 Background-Clip & @Font-Face

In this tutorial, you will learn how to experiment with background-clip: text and @font-face via Typekit.
Visit Site
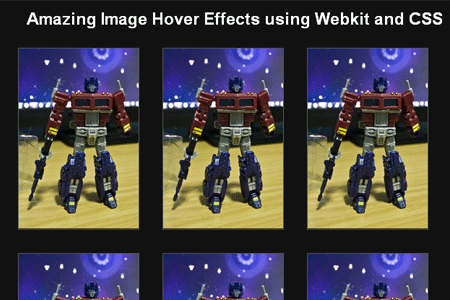
Amazing Image Hover Effects with Webkit and CSS 3

In this tutorial, you could create an image that will shrink when the mouse pointer is being put on top of it.
Visit Site
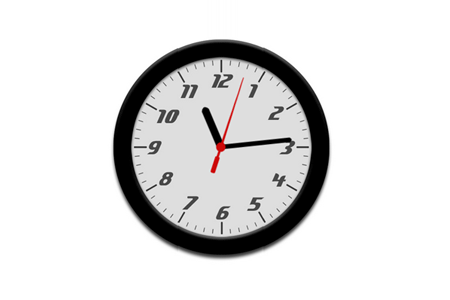
Old School Clock with CSS3 and jQuery

In this tutorial, you will learn how to create a cool clock with the help of the basic features of the CSS3 Transform (rotate) and the combination of javascript frameworks like jQuery.
Visit Site
Contextual Slideout Tips With jQuery & CSS3

In this tutorial, you will learn the new features of Adobe’s new CS5 software pack products – the use of contextual slideout tips.
Visit Site
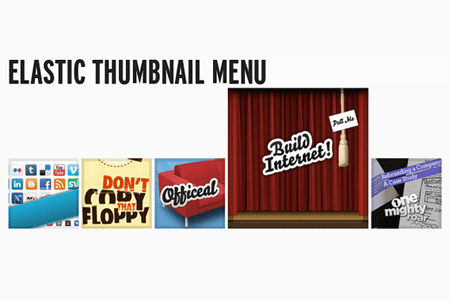
How to Create a Elastic Thumbnail Menu with CSS and jQuery

In this tutorial, you will learn alternative method to spruce up the menu items when the mouse is hovering over the menu.
Visit Site
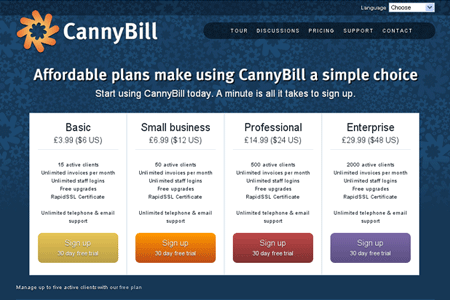
Create Animated Price Grid Using CSS3

In this tutorial, you will learn how to create a animated Price grid using css3 only.
Visit Site
Going Nuts with CSS Transitions

In this tutorial, you will learn how CSS 3 transforms and WebKit transitions can add zing to the way you present images on your site.
Visit Site
Cross-browser CSS3 box-shadow

I this tutorial, you will learn how to create a cross-browser box-shadow in all modern and popular browsers including Internet Explorer (Opera only since 10.50 pre-alpha version).
Visit Site
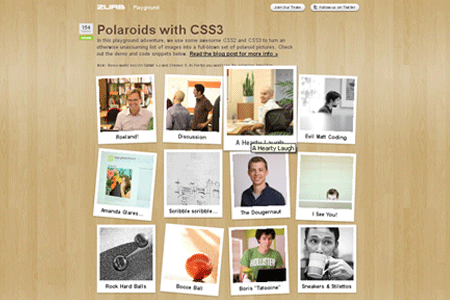
Easily Turn Your Images Into Polaroids with CSS3

In this tutorial, you will learn to use several CSS3 techniques so that regular old images could be turned into a cool looking polaroid style images.
Visit Site
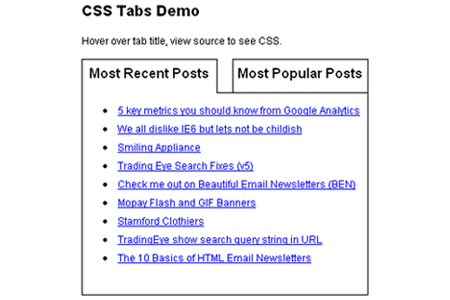
CSS Hover Tabs without Javascript

In this tutorial, you will learn to make a basic CSS tabbed content section that changes on hover.
Visit Site
Auto-scrolling Parallax Effect in CSS

In this tutorial, you will learn to make an animated parallax effect that uses the WebKit’s CSS transition property without the need of a JavaScript.
Visit Site
3D Cube using 2D CSS transformations

In this tutorial, you will learn the concepts of the writings written on a 3D object. Multiple 3D Cubes were created using ‘transform’ and ‘transition’ properties.
Visit Site
Fun with Text Shadow

In this tutorial, you’ll learn how to create a text shadow effect in which When the cursor is moved over the box, it’s as if there’s a lamp of spotlight leading up to the text.
Visit Site
7 Javascript-effect Alternatives Using CSS3 for Webkit Browsers

In this tutorial, you will learn a cool animation using CSS3 for webkit browsers (e.g. Google Chrome and safari).
Visit Site
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

In this tutorial, you’ll learn how to transform an HTML list into a wall of “sticky notes”.
Visit Site
Pure CSS Fish Eye Menu

In this tutorial, you will learn a pure CSS technique to transform your icon menu into an interactive zooming icon navigation menu inspired from Mac OSX Dock with fish eye effect.
Visit Site
Use CSS3 to Create a Dynamic Stack of Index Cards

In this tutorial, you will learn how to create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).
Visit Site
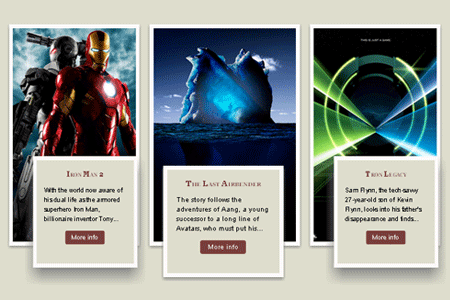
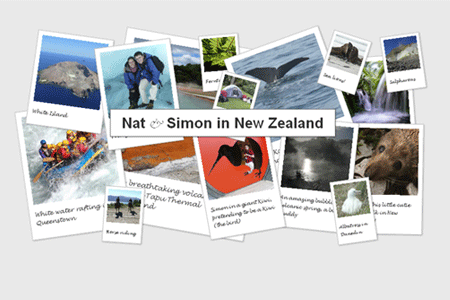
Build Web Presentation Without Flash

In this tutorial, you’ll learn how to make a Flash photo portfolio presentation with CSS only.
Visit Site
Pure CSS3 Animated AT-AT Walker From Star Wars 2

In this tutorial, you’ll quickly walk-through the process of creating a CSS3 animation of an AT-AT Walker from The Empire Strikes Back.
Visit Site
How To Create a Kick Ass CSS3 Progress Bar

In this tutorial, you’ll learn how to create a fancy progress bar using CSS3 and jQuery, but no Flash or even images.
Visit Site
How To Create A Nifty Dynamic Shadow With jQuery

In this tutorial, you’ll learn how to create a very nifty looking dynamic shadow with a few teaspoons of jQuery, a pinch of CSS and some transparent PNG’s as Base.
Visit Site

What a wonderful list to learn some great techniques with CSS3, thanks buddy..