These days, a lot of websites incorporate sliders in displaying their contents like images and photos. This is mostly common on portfolio websites which are usually built with one page only. Content sliders are great for showing several pieces of content in a limited amount of space. The content that slides or changes in some way are made possible with jQuery. With the help of jQuery, you can easily create some sleek, versatile content sliders and image galleries as well.
If you would like to employ a content slider in your website then you may try to check on these 11 Helpful jQuery Content Slider Tutorials that we’ve prepared for you. These may add a some sort of extra functionality to your website. Enjoy learning!
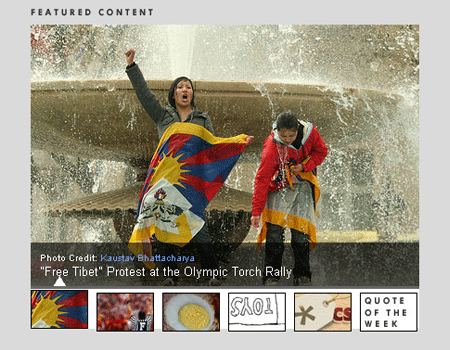
Creating a Slick Auto-Playing Featured Content Slider

In this tutorial, you will learn how to create a slick auto-playing featured content slider.
Visit Site
Creating Featured Slider in WordPress Theme Using jQuery S3slider

this tutorial, you will be guided on how to create Featured Slider in WordPress theme with the use of JQuery s3Slider effects.
Visit Site
Create Featured Content Slider Using jQuery UI

In this tutorial, you will learn how to create a featured content slider for your website using the jQuery UI library.
Visit Site
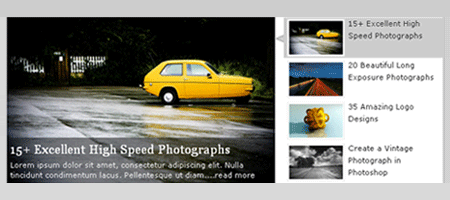
Create Beautiful jQuery slider

In this tutorial, you will learn how to create a beautiful jQuery slider with image description and name.
Visit Site
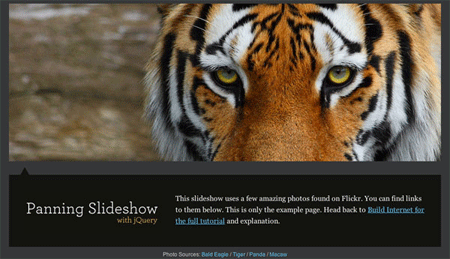
Animate Panning Slideshow with jQuery

In this tutorial, you will learn how to make a slideshow with a transition effect of changing the visible window.
Visit Site
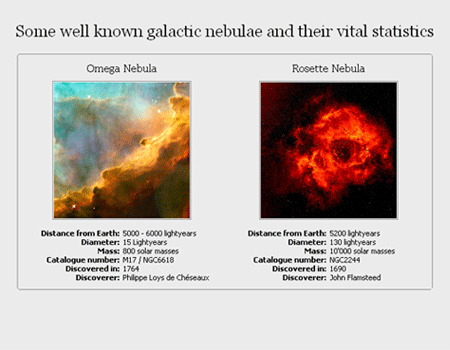
Making a Content Slider with jQuery UI

In this tutorial, you will learn how to create an attractive and functional content slider using the jQuery UI slider widget.
Visit Site
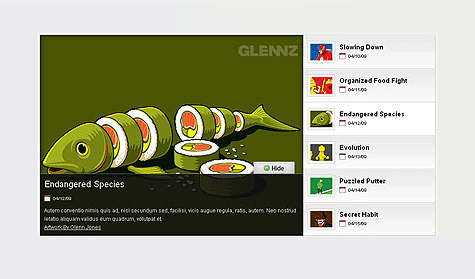
Create an Image Rotator with Description (CSS/jQuery)

In this tutorial, you will learn how to create an image rotator useful in display portfolio pieces, eCommerce product https://blueblots.com/wp-content/uploads/2011/04, or even as an image gallery.
Visit Site
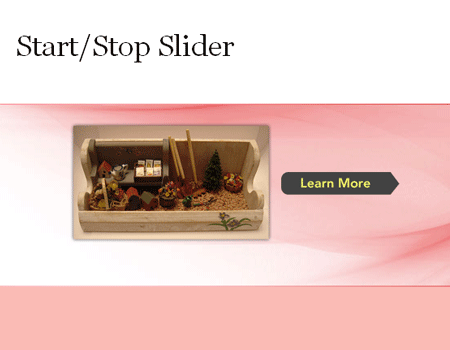
Start/Stop Slider

In this tutorial, you will learn how to create a content slider that features a stop/start button and the animation goes a little farther than simply sliding to the left.
Visit Site
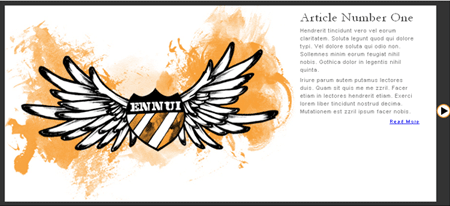
Sliding Boxes and Captions with jQuery

In this tutorial, you will learn how to create a sliding effect on boxes and captions using jQuery.
Visit Site
Build a Content Slider with jQuery

In this tutorial, you will learn how to create a content slides with jQuery.
Visit Site
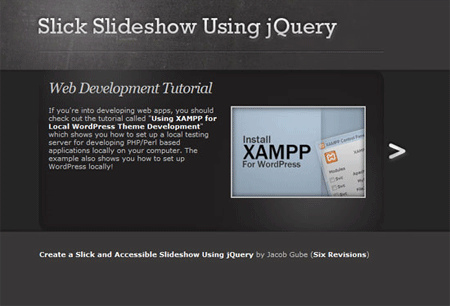
Create a Slick and Accessible Slideshow Using jQuery

In this tutorial, you will learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery).
Visit Site

This list would be more than helpful to learn, thanks for sharing these tuts..
Best collection yet !
Amazing sample on this page, very helpful .
Cheers!
Old tutorials are old
Outstanding tutorial, thank u for sharing.
Great information about jquery sliders. It is helpful for web projects.
Great collection!!!