Since its release, jQuery has proven its credibility and usefulness in web development. It has helped in making html easier to use and saved a lot of time for the developers. Knowing how to use this program can aid you to create neat animation and special effects for your themes. In other words, using jQuery can make your website niftier and visually dynamic, of course, in a user-friendly way.
For our next post, we will showcase 20 Must Learn Button Tutorials in jQuery & CSS. This is a compilation of some of the helpful tutorials that can teach you on how to use jQuery in improve and creating special effects for the buttons of your website. Once you master these tutorials, they can help you create pleasant button effects that can enhance the browsing experience of your website. Check these lines of tutorials and try them out.
Create an Animated Call to Action Button

In creating an animated call to action button, this tutorial will be broken up into three sections namely: HTML/CSS, jQuery and Photoshop.
Github CSS

Learn how to create a Github CSS in this tutorial.
Styled Button

This tutorial shows how to recreate Google’s imageless buttons without the help of a whole team of engineers.
Create a Realistic Hover Effect with Jquery

The tutorial teaches you how to create a realistic hover effect with Jquery.
Jquery iPhone Style AJAX Switch

With the help of this tutorial, you will learn how to create jquery iphone style AJAX switch.
Nice Menu CSS Animation Jquery Animate

In this tutorial, you will be making a nice menu CSS animation jquery animate.
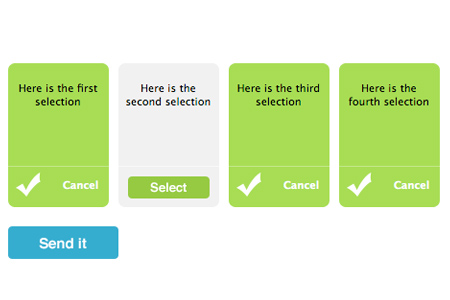
Create a Simple Interactive CSS Button

We will be making an animated, easy to implement, and degrade gracefully button that will replace the default submit button, in this tutorial.
Fancy Radio Buttons Jquery

Create a fancy radio buttons jquery in this tutorial.
Cross Browser Rounded Buttons

In this tutorial, we will be creating a browser rounded buttons.
Creative Button Animations with Sprites and Jquery Part 1

Learn how to construct a creative hover animations for guttons using sprites.
Simple Call to Action Button with CSS Jquery

The tutorial teaches you how to make an awesome and effective call to action button with jQuery and some CSS.
Glow Buttons Writing My First

This tutorial will teaches you how to make a glow buttons.
How to Create Skype Like Buttons Using JQuery

With the use of some simple CSS and jQuery, we will be making a skype like buttons.
Styling Buttons and Toolbars With the Jquery UI CSS Framework

In this tutorial, we will be styling toolbars and buttons with the help of jQuery UI CSS framework.
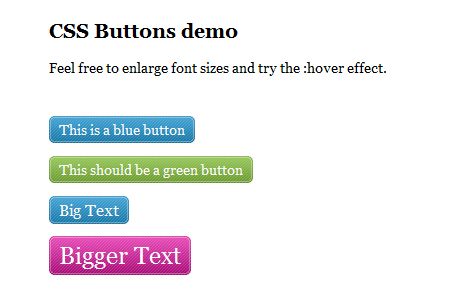
Scalable CSS Buttons Using PNG and Background Colors

Out of boring input buttons and plain anchors we will create a stylish buttons with this tutorial.
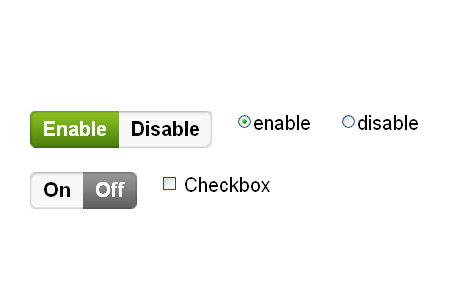
iPhone Style Switches

Create a iPhone style switches in this tutorial.
Pretty Checkboxes with Jquery

Pretty checkboxes with jQuery is what we will be making in this tutorial.
CursorHover

In this tutorial we will be creating a two-layer button with one layer that follows the mouse.
Awesome CSS3 Jquery Slide Out Button

With this tutorial we will be creating an awesome CSS3 jQuery slide out button.


neat collections! sure must check them out.. good job blueblots!
PS. bookmarked this post 😀
amazing collection. this can sure help a lot for my site. thank you blueblots. keep it up!
very useful..by far the best list yet 🙂
yeaaaah good worrk
great list you got here and its amazing all can be done with jQuery. thanks
Selena Gomez learns jQuery??
cool everything i need is in single post..thanks blueblots..
Great tutorials, very helpful. Thanks for sharing!
Excellent list for button creation.
Thanks
Great post, thank you very much!
i love jquery and i hope oneday i can do what i need in it …
thanks for that 🙂