CSS3 is becoming popular nowadays because it is one of the best languages used for styling web pages to have an attract look. If you know the basic properties of CSS then it would be easy for you to write CSS manually. However, if you are not in the mood to write your own code, we suggest you use these CSS3 generators that we compiled to speed up your css3 coding. CSS3 Generators eliminate the extensive manual coding while having the same results the developer wants without writing those long lines of code to get the buttons you desired for your website. Many talented web developers and designers have already found great ways to use CSS3 even though it has been here for a long time.
Here are the Great Examples of CSS3 Generator that are helpful in generating semantic CSS3 code to get a lot done in a hurry. Browse this list and make use of these generators right now!
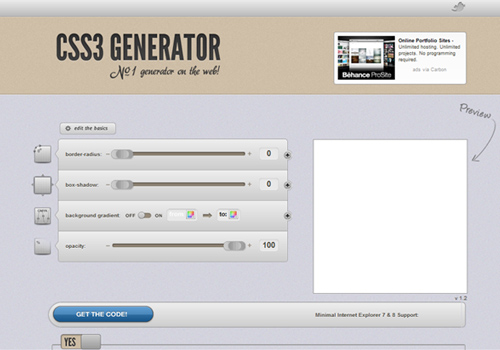
CSS3 Generator – By Eric Hoffman and Peter Funk

CSS3 Generator – By Eric Hoffman and Peter Funk is a great online css3 generator designed by Eric Hoffman and coded by Peter Funk, fully customizable to fit your needs, with Internet Explorer CSS3 support.
Visit Site
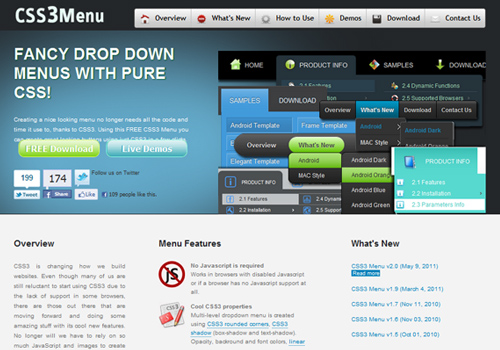
CSS3 Menu

CSS3 Menu is a free application for creating beautiful css menus and buttons with css3 rounded corners, css3 gradient and css3 shadows and no JavaScript.
Visit Site
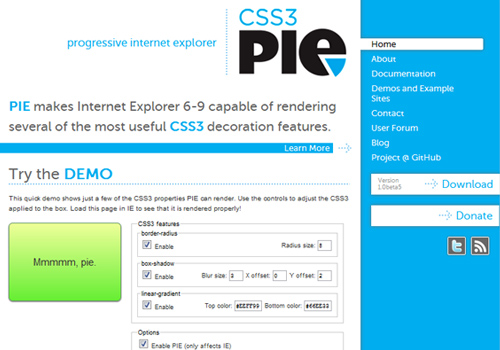
CSS3 PIE

CSS3 Pie is javascript-based modernizer written by Jason Johnston that enhances Internet Explorer to recognize cool CSS3 features such as rounded corners, soft drop shadows, and gradient fills.
Visit Site
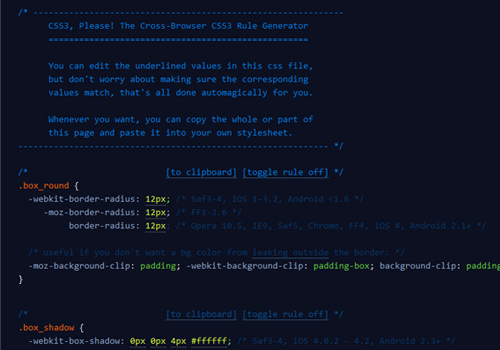
CSS3 Please!

CSS3 Please! is a cross-browser css3 rule generator produced by Paul Irish and Jonathon Neal which features border-radius, box-shadow and linear gradients.
Visit Site
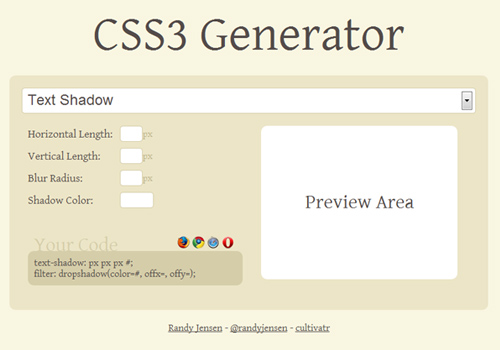
CSS3 Generator

CSS3 Generator allows you to create CSS3 snippets for text and box shadow, border radius, RGBA, and more for your website and offers a wide selection of the most useful CSS3 properties.
Visit Site
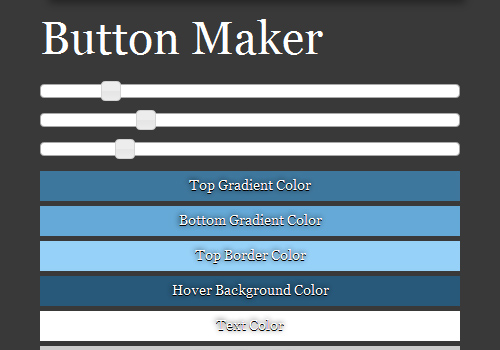
Button Maker

Button Maker by CSS-Tricks is an amazing online tool created by Chris Coyier that drag things, pick colors and create nice CSS buttons online.
Visit Site
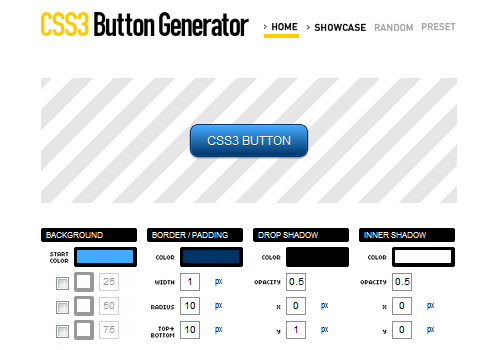
CSS3 Button Generator

CSS3 Button Generator helps you save time and effort in writing long lines of code to design CSS3 buttons.
Visit Site
CSS3Gen

CSS3Gen is a simple CSS3 rule generator created by Andy Webber which allows you to easily generate useful snippets of CSS3 and copy them straight into your projects.
Visit Site
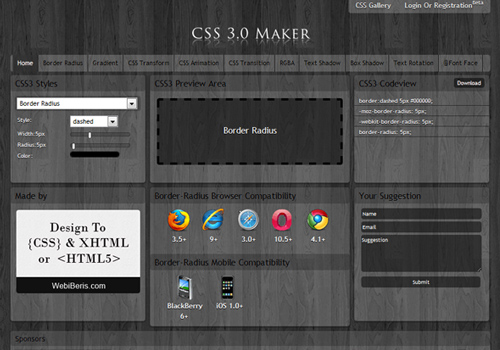
CSS 3.0 Maker

CSS Maker is a free tool that allows you to create cool effects and use them on your blog or website by generating the CSS code.
Visit Site
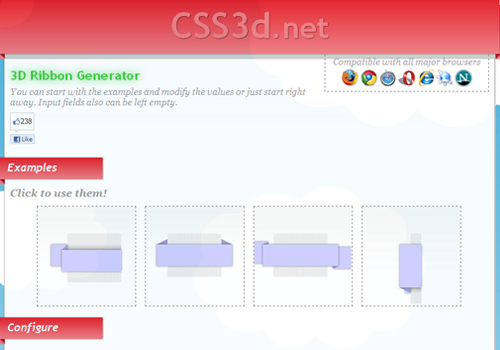
3D Ribbon Generator

3D Ribbon Generator is an easy to use tool for generating CSS code to generate stylish 3D ribbons for your website.
Visit Site
CSS3 Patterns Gallery

CSS3 Patterns Gallery is created by Lea Verou which features all the basic patterns that are able to create with CSS3 gradient.
Visit Site
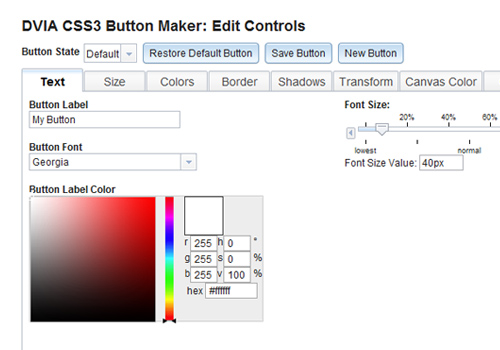
CSS3 Button Maker

A fast and easy to use tool which lets you create the perfect CSS3 buttons.
Visit Site
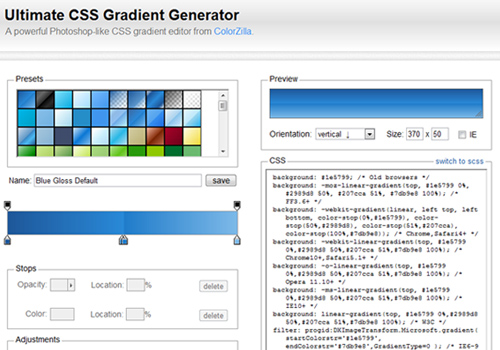
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator is a powerful online Photoshop-like CSS gradient editor created by Alex Sirota to help create slick looking gradients for groovy web sites.
Visit Site
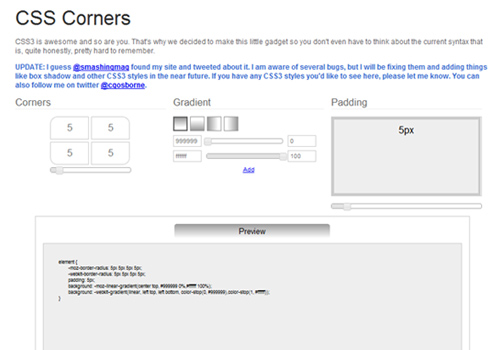
CSS Corners

CSS Corners generate css round corner, css gradient with preview and css code.
Visit Site
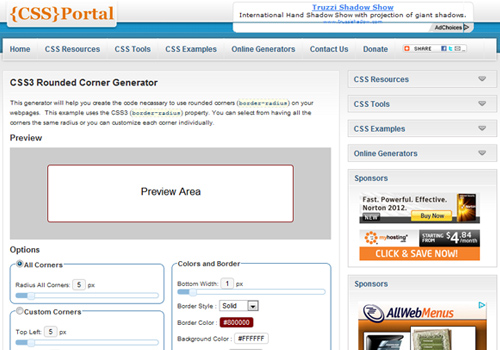
CSS3 Rounded Corner Generator

CSS3 Rounded Corner Generator generates the necessary CSS3 code to use rounded corners (border-radius) on your webpages.
Visit Site

I really really liked reading your post. An awful lot of the people with websites are filled with poor quality stuff, but you appear to be familiar with exactly what you’re communicating about. Hopefully you will have more content and I will be back to check it out.